
本部分教程分为4个子话题:
1. 什么是小站?
2. 如何创建小站项目
3. 如何创建小站的页面和顶部导航
4. 如何进行页面结构管理
5. 如何编辑小站的页面
6.“动态”查看
1. 什么是小站?
通过小站,你可以方便地为团队建立一个对外展示的页面(查看如何新建小站项目)。
借此,你可以建立诸如团队介绍、组织宣传、产品说明、培训手册等等内容。
但需要注意的是,小站是完全公开没有权限设置的,因此任何知道页面链接的人均可以直接进行访问,请合理选择页面承载内容,保护数据安全!
不同于组织管理、学术会议、活动赛事这些类型的项目,小站项目仅满足宣传需求,并不涉及报名管理、文件管理、邮件发送的功能。
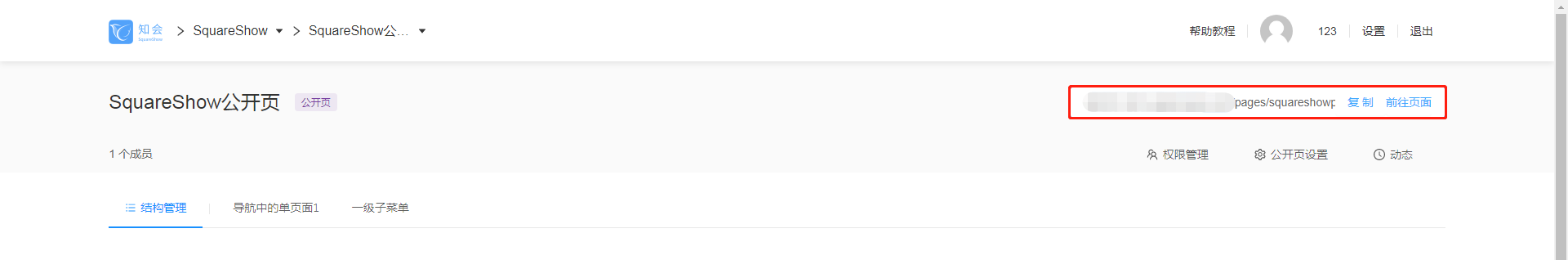
访问小站的链接
小站管理界面中,右上角固定显示当前小站对外展示的链接,可以通过”复制“分享给别人。
点击”前往页面“可以直接在新标签页打开小站的对展示页面查看实际效果。

2. 如何创建小站项目
1. 选择新建项目的类型为“小站”后(查看如何新建项目),进入新建小站流程。
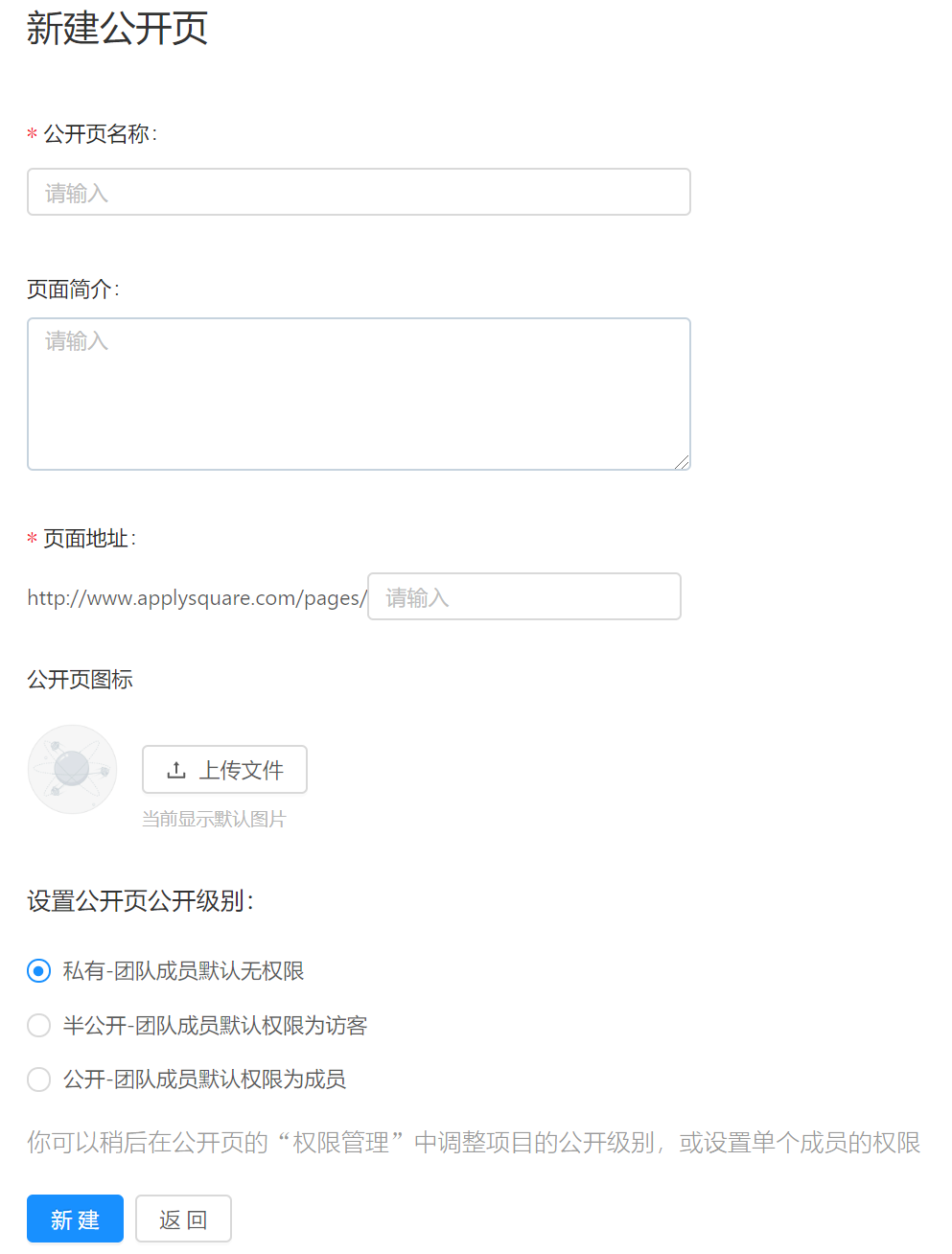
2.在新建小站页面,填写如下小站相关信息:

- 小站名称:活动或赛事正式名称
- 页面简介:非必填,可简单介绍页面目的和内容,方便团队内成员了解本小站
- 小站图标:非必填,上传一个官方logo,让你的页面更加专业和正规,若无则显示默认图片
- 设置小站公开级别:若选择“私有”,团队成员默认无权限”;若选择“半公开”,则团队成员默认可查看但不能编辑;若选择“公开”,则团队成员默认可查看且可编辑。查看如何管理团队。
新建项目过程中填写的信息,可以在项目内“基本信息”模块编辑修改。(如何修改项目信息)
3.信息填写完成后,点击“新建 ”,打开确认页面。你的项目就新建成功了!

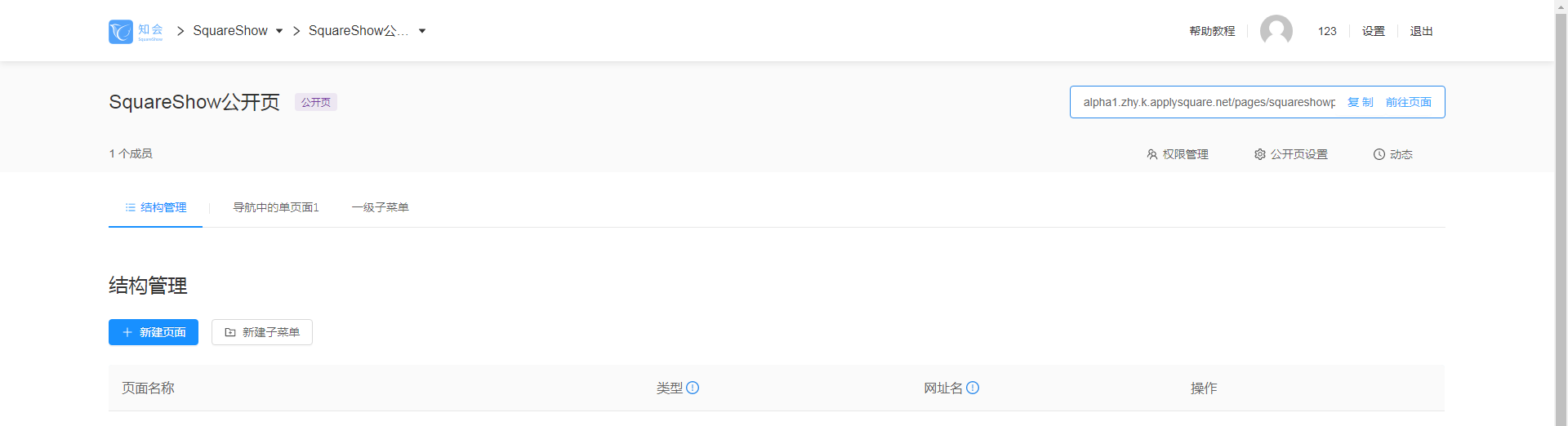
3. 如何创建小站的页面和顶部导航

1. 在结构管理部分你可以添加两种类型的结构和内容:
- 子菜单
- 页面

① 新建子菜单
子菜单可以直接展示在小站的顶导航中,并在其中包括多个单页、列表页或者子菜单,从而形成一个一级或多级导航。子菜单没有自己的网址名。

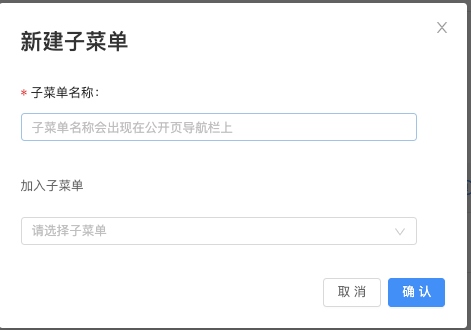
点击新建子菜单后会出现一个如上图所示的对话框:
- 子菜单名称:该子菜单展示在小站顶导航时的名字是什么
- 加入子菜单:子菜单也可以加入到其他子菜单,从而形成多级菜单
② 新建页面
页面也可以出现在小站的顶导航中,但仅为一级导航,不能下设其他子菜单形成多级导航。页面拥有自己的网址。
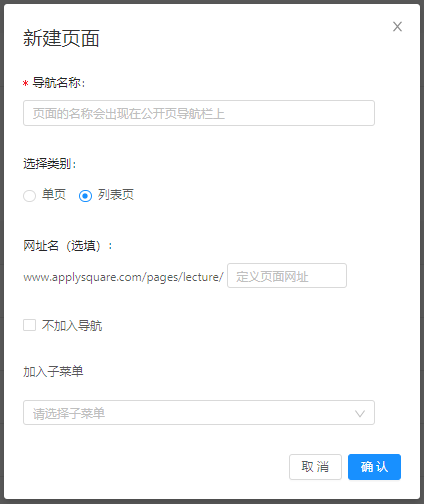
点击新建页面后会出现一个如下图所示的对话框:

导航名称:该页面展示在小站顶导航时的名字是什么
选择类别:页面分为单页和列表页两种类型
- 单页:一个单独页面承载所有内容
- 列表页:一个列表页面承载多个单页的内容,可以通过点击进去进一步查看
网址名:为该页面创建一个独立的网址后缀用于分享
- 非必填项,但如果不设置,该页面的网址后缀将使用系统自动生成的随机id
不加入导航:选择是否将该页面放入到小站的顶导航中
- 若未放入导航,则页面会被放置在结构管理最下方的未在导航栏内容,可以随时再加入到导航中
加入子菜单:将页面加入到子菜单中,形成导航菜单
2. 新建页面/子菜单信息输入完成后,点击“确认”,你的子菜单/页面就创建成功了。创建成功的页面/子菜单将出现在“结构管理”下的列表中

4. 如何进行页面结构管理
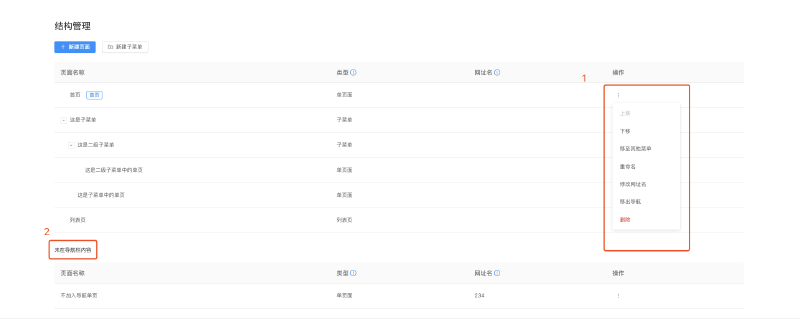
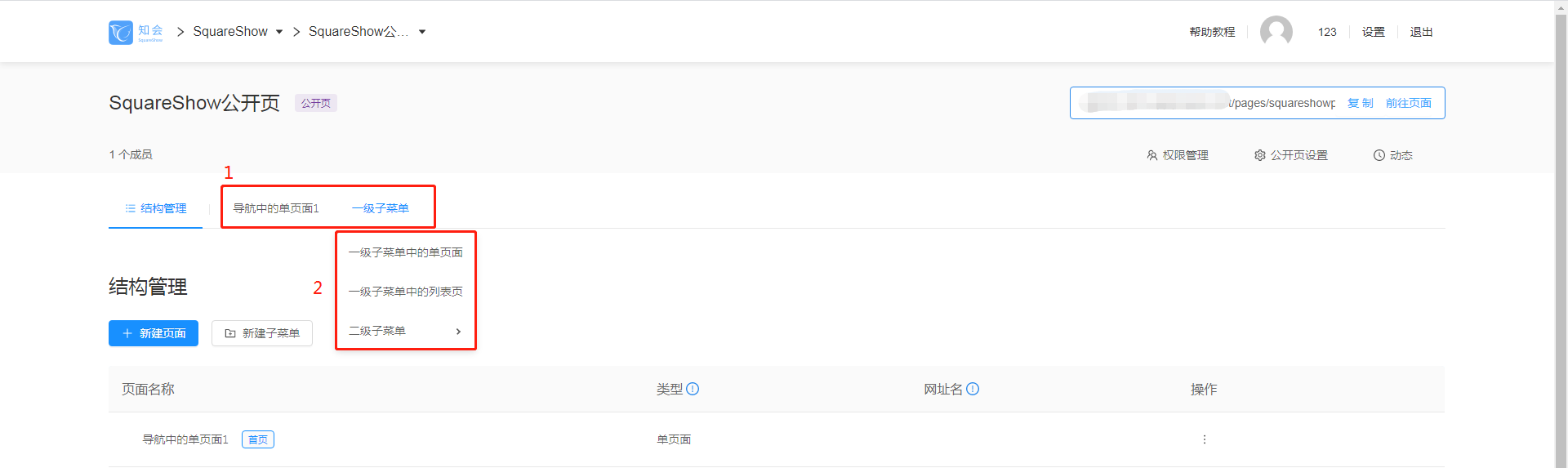
当子菜单或页面创建完成后,可以在结构管理看到一个类似下图的页面。点击“操作”列下对应的“三个点”按钮,可以通过1所示的菜单栏来对一个页面或者子菜单进行移动和设置。

所有未加入小站顶导航的内容会展示在2所示的位置,可以通过后面操作中的”加入导航“重新加入到小站顶导航。
5. 如何编辑小站的页面
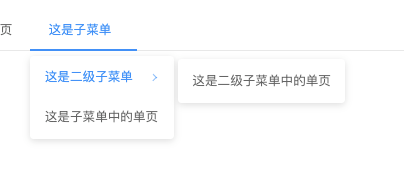
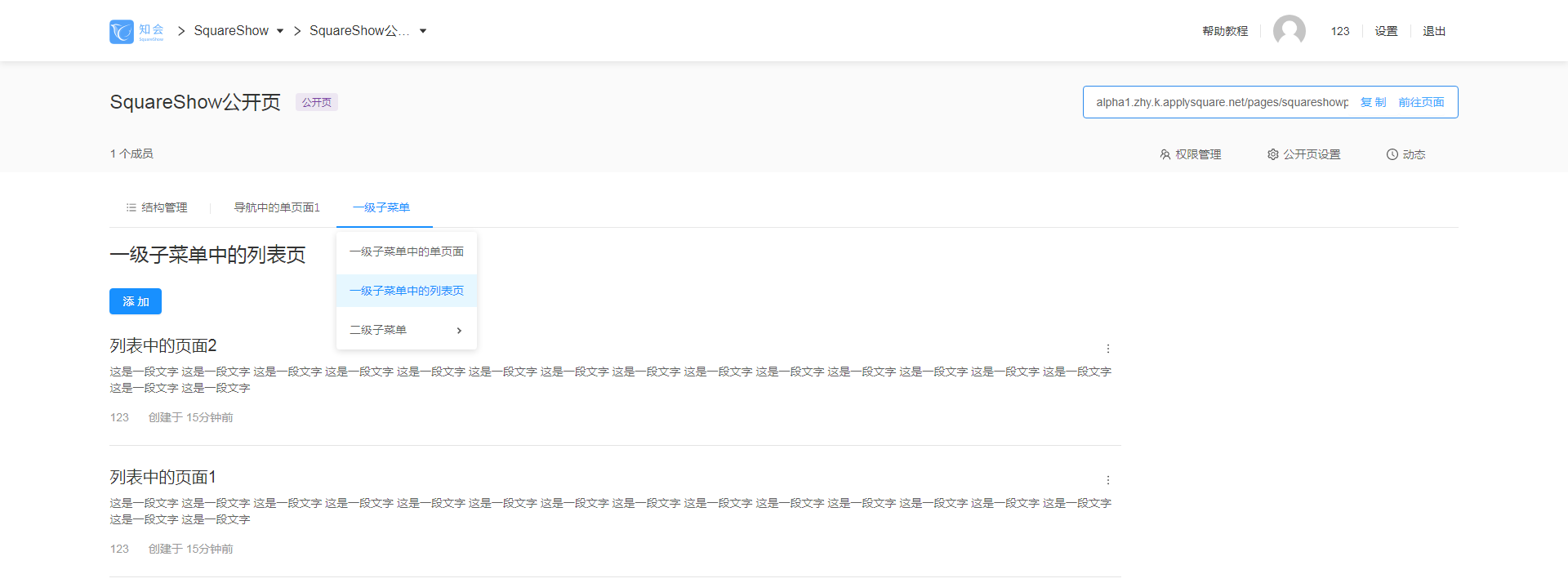
1. 从团队页面进入一个小站的设置页面,通过鼠标移至顶导航一子菜单(下图1),点击要编辑的页面(下图2)进入页面内容预览和编辑。

2. 页面的编辑分为两种:
- 列表页的编辑
- 单页的并编辑

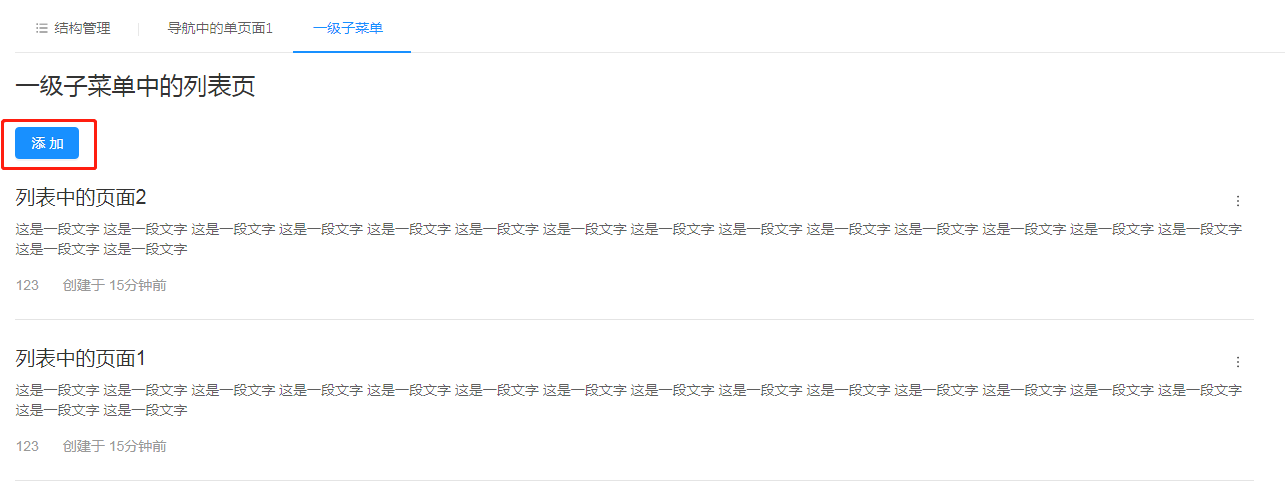
① 列表页的编辑
如果进度的页面是一个列表页,则可以直接点击“添加”,创建该列表页下的单页,然后进入单页的编辑。单页编辑保存完成后,列表页将按照添加顺序,罗列所有你添加的页面,但仅显示标题和前两行的内容,若需要查看详情,则需要点击标题,进入页面的完整内容

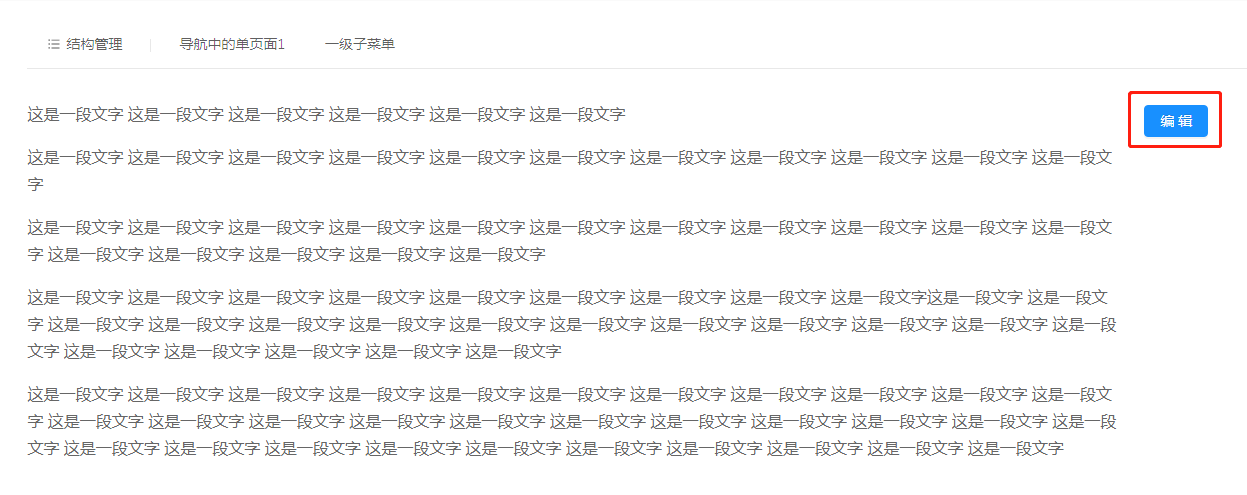
② 单页的编辑
如果进入的页面是一个单页,则可以直接看到该页面已有的内容(若无则为空),并通过点击编辑进入编辑状态。

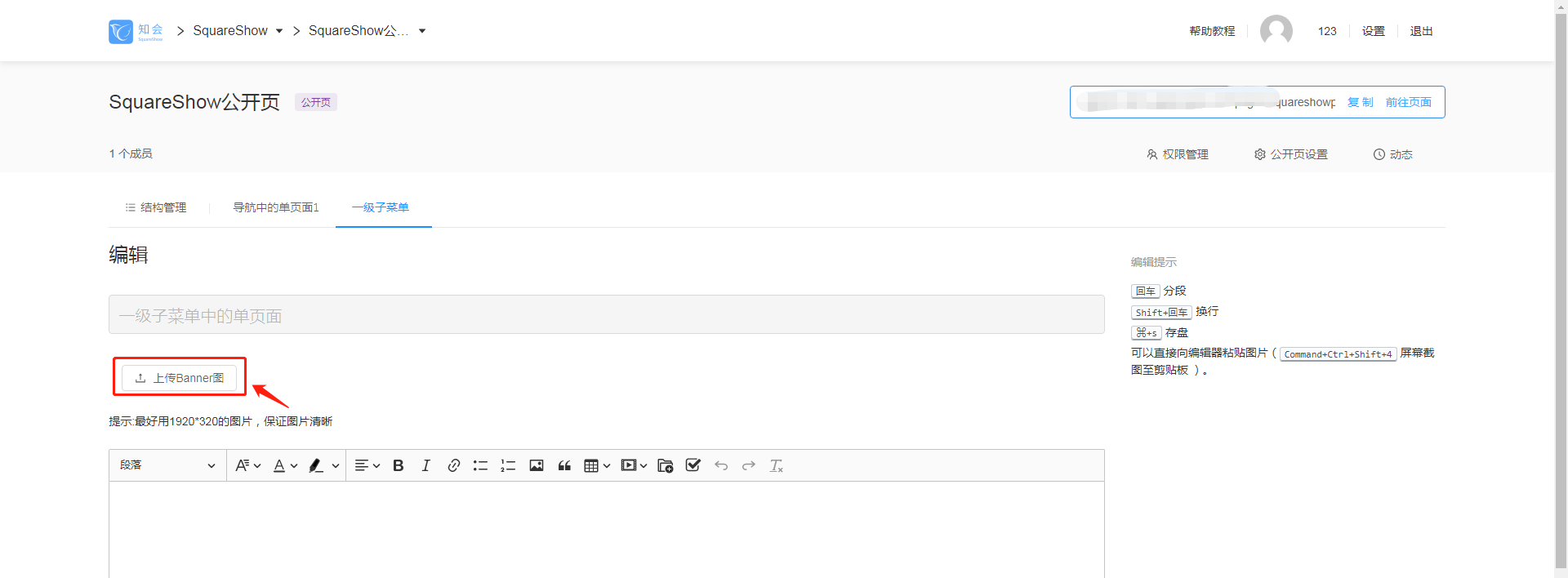
3. 进入编辑状态后,点击“上传Banner图”按钮,可以设置该页面Banner,上传后,这张图将固定在页面顶部,与屏幕同宽。

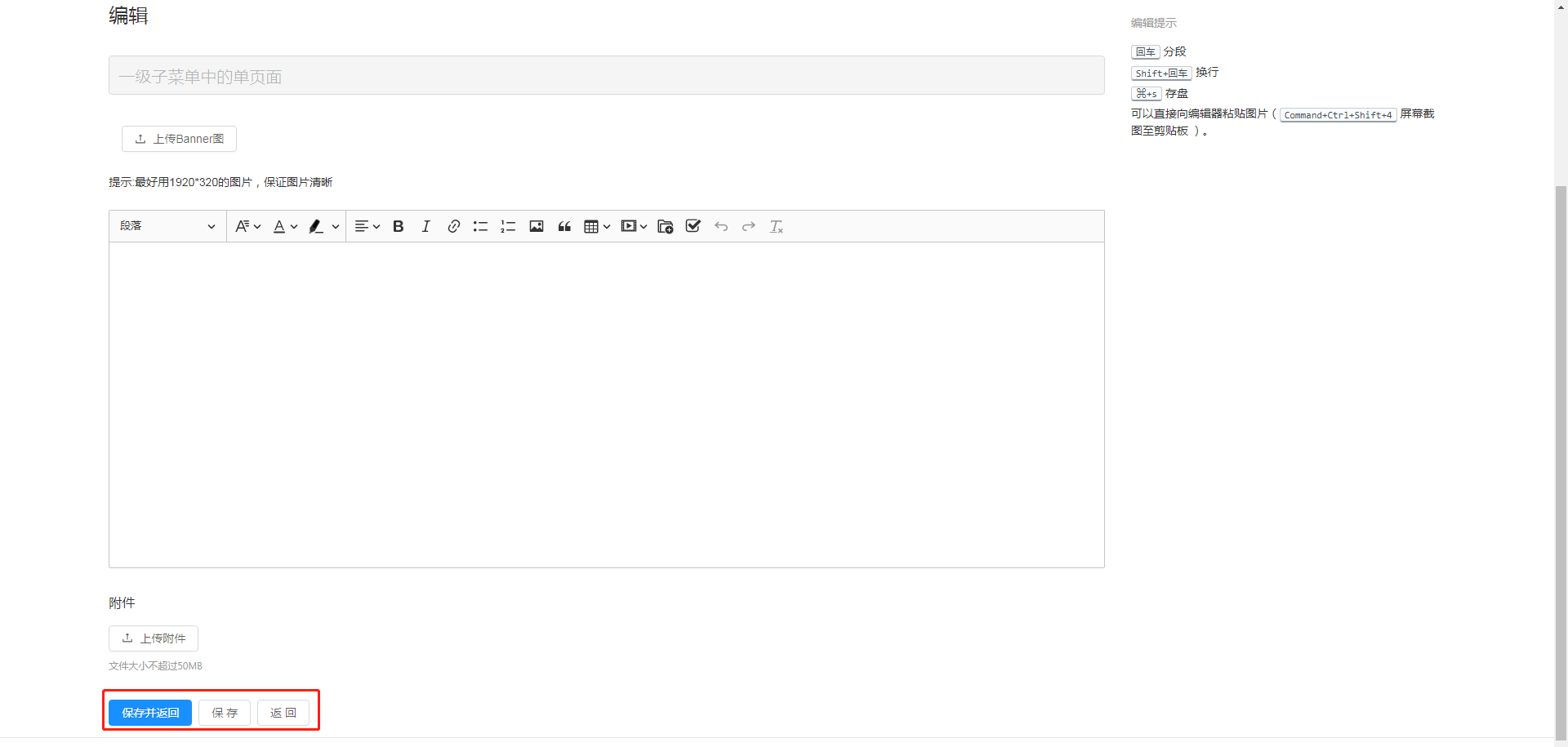
4. 其他单页内容编辑方式与在知识库编辑单篇知识文档相同,完成编辑后:
- 若点击页面最下方的“保存并返回”按钮,查看保存的页面内容
- 若点击页面最下方的“保存”按钮,保存当前页面内容并留在编辑页面继续修改
- 页面最下方的“返回”按钮,不保存当前内容,返回查看编辑前的页面内容。

5. "动态"查看
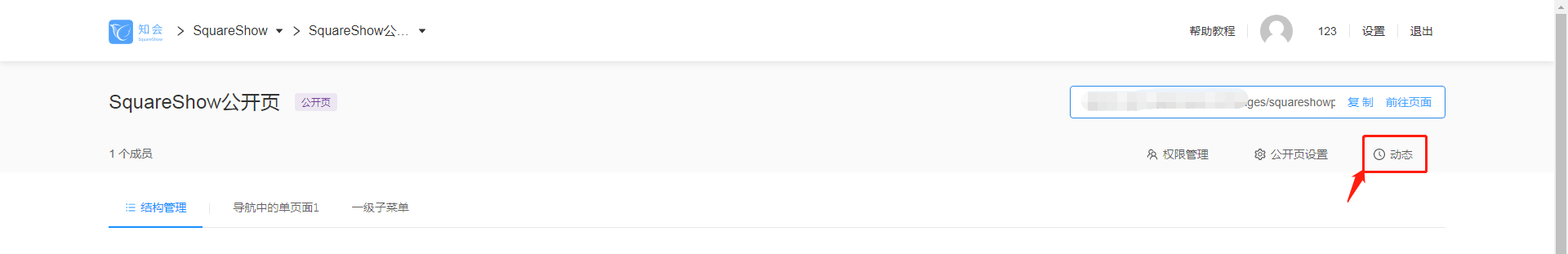
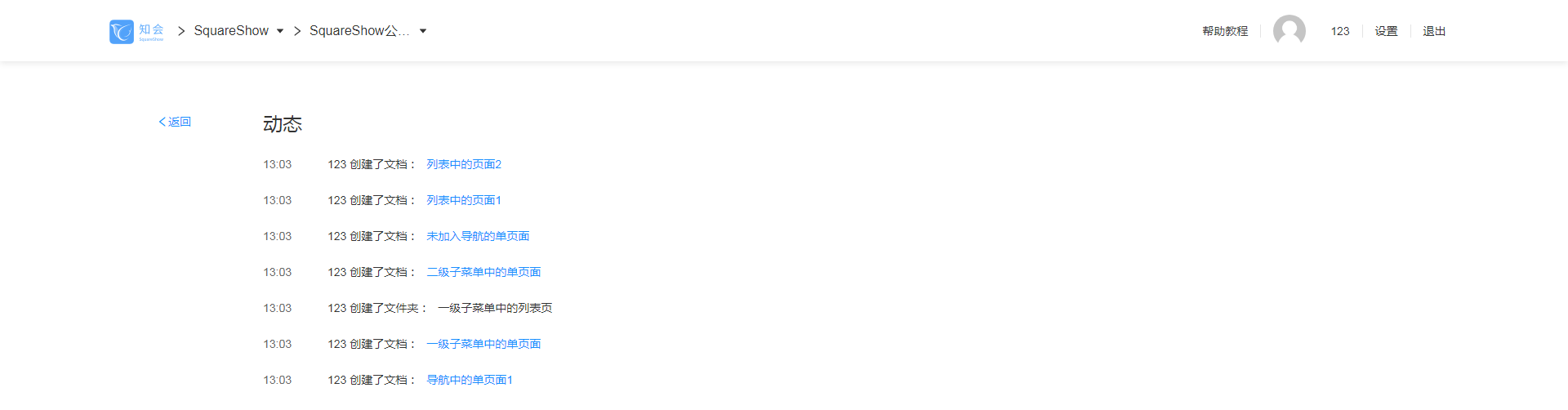
1. 点击“动态”,你可以看到团队内成员在项目内的操作

2. 在动态中,你可以看到团队成员对项目管理和建设的进展一目了然

>>推荐阅读:

